[번역] maxlength 속성으로 사용자에게 입력 제한을 두지 마세요
"오류 방지" 휴리스틱에 대해 들어본 적이 있나요?
이 말은 "사용자가 실수하지 않도록 모든 조치를 취하세요"라는 뜻입니다. 이는 좋은 조언입니다. 하지만 일부 디자이너들은 이를 "오류를 보여주지 마세요"라는 뜻으로 받아들이는데, 이는 잘못된 접근입니다.
maxlength 속성을 예로 들어보겠습니다. 생년월일(YYMMDD) 입력 필드에 maxlength="6"을 설정하면 사용자가 처음 6자 이후로 입력하는 내용은 자동으로 무시됩니다. 이는 사용자가 6자 이상 입력해서 발생할 수 있는 오류를 미리 막으려는 것입니다.
하지만 그렇다고 해서 사용자가 실수를 하지 않는다는 의미는 아닙니다. 결과적으로 maxlength 속성은 사용자 경험(UX)을 개선시키는 것이 아니라 오히려 더 나쁘게 만듭니다.
이유는 다음과 같습니다(그리고 올바른 방법에 대해서도 설명하겠습니다.):
문제점 #1: 인터페이스가 고장났거나 반응이 없는 것처럼 느껴진다
사용자가 최대 글자 수에 도달하면 더 이상 입력이 되지 않기 때문에, 사용자는 인터페이스에 문제가 있다고 생각할 수 있습니다. 또한, maxlength 속성이 적용되어 있다고 브라우저가 사용자에게 알려주지도 않습니다.
문제점 #2: 사용자는 입력이 무시되고 있다는 것을 인지하지 못할 수 있다. (그리고 잘못된 정보가 저장될 수 있다.)
많은 사용자가 타이핑할 때 화면이 아닌 키보드를 보기 때문입니다.
시각 장애인들을 위한 스크린 리더 프로그램도 입력 한도에 도달했다는 것을 알려주지 않고, 글자 수 제한이 어느 정도인지도 알려주지 않습니다.
사용자가 입력을 마친 뒤 화면을 확인했을 때 일부가 누락된 것을 알게 되면 다시 입력하고 수정해야 합니다. 만약 사용자가 확인을 하지 않는다면, 잘못된 정보가 저장될 수 있습니다.
문제점 #3: 제한보다 긴 값을 복사 붙여넣기 하면 잘리게 된다
많은 사람들이 실수를 피하려고 다른 문서에서 값을 복사해 폼에 붙여넣습니다. 그런데 제한된 길이보다 긴 값을 붙여넣으면 초과된 부분은 잘려나갑니다. 사용자는 이를 알아차리지 못하고 잘못된 값을 저장할 수 있습니다.
문제점 #4: 유연하지 못하다
예를 들어, 사용자가 생년월일을 '88/02/12'로 입력하려고 하는데 maxlength="6"이 적용되어 있다면, '88/02/'까지만 입력되고 뒤의 '12'는 입력되지 않습니다.
문제점 #5: 자동 완성된 값이 제한보다 길면 잘리게 된다
많은 사용자가 브라우저의 자동 완성 기능이나 비밀번호 관리자를 사용합니다. 이러한 도구를 이용해 폼을 채울 때, 값이 제한보다 길면 입력이 잘릴 수 있습니다.
다음과 같은 방법이 좋습니다
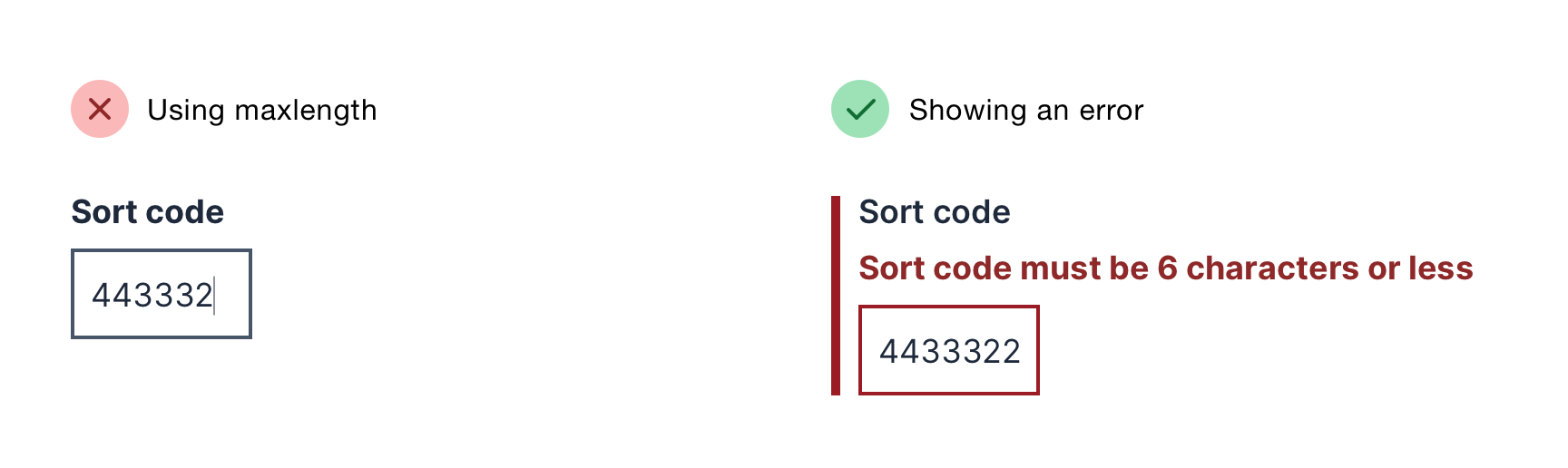
그냥 오류를 보여주세요
사용자가 제한보다 긴 값을 입력하면, 무엇이 문제인지 인지하고 수정할 수 있도록 알려주세요.

제한 한도를 늘리세요
글자 수 제한이 꼭 필요하지 않다면, 제한을 늘리는 것이 좋습니다. 한도를 넉넉하게 하면 사용자가 잘못된 정보를 입력하는 것을 막을 수 있습니다.
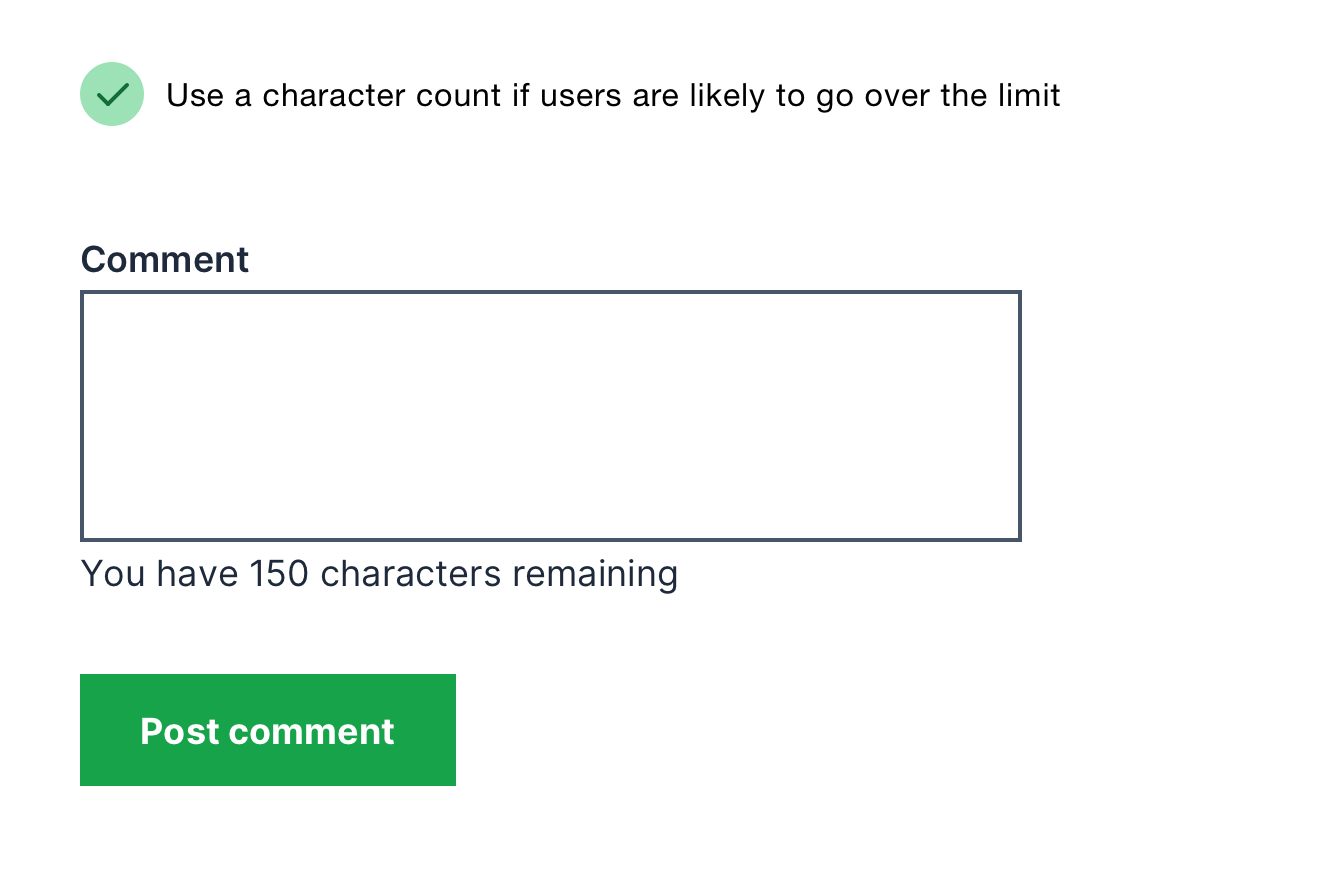
남은 글자 수 표시 기능을 추가하세요
한도를 늘릴 수 없고 사용자가 한도를 초과할 가능성이 있다면, 남은 글자 수를 표시해 주세요. 이렇게 하면 사용자가 얼마나 더 입력할 수 있는지 쉽게 알 수 있어서 문제를 빠르게 파악할 수 있고, 추후 발생할 오류 가능성도 줄일 수 있습니다.